Form Handlers are a really powerful tool in Pardot because they give you the option of using all kinds of other ways to built and execute a form, and then still collect your data in Pardot.
What makes them challenging, though, is that there are so many different tools to build forms and each one has their own little tricks and quirks.
One popular form creator for WordPress is Gravity forms. Jenna Molby wrote an excellent summary of how to do basic set up a Gravity Form with a Pardot form handler on her website, the details of which I won’t reproduce– the details are here and they are still accurate as of this writing.

Our concern today is advanced usage of a multi-select field input. I’m going to avoid calling out the field for the moment, because we’re going to work backward from Salesforce to describe the use-case.
Sometimes as Pardot admins we don’t have control over how the Salesforce team decided to implement fields. One common thing that trips us up is the Salesforce mult-select picklist. This is exactly what it sounds like– a picklist where you can select more than one element as valid. The marketing application that it’s commonly used for is product interest (I am interested in more than one thing).
So you should match it up with the Pardot multi-select dropdown field type, right?
Actually no. And here’s why. When a multi-select picklist field in Pardot contains more than one value, it syncs with the Salesforce multi-select picklist as a delimited list of values: item1, item2, item3– not as three distinct values.

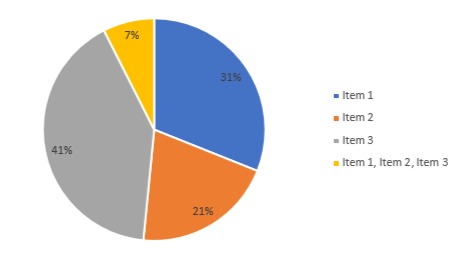
So, depending on how your admins have set up field validation rules, you may get a sync failure (sending a delimited list is not valid), or you will get these flyer values in your data sets containing random strings of delimited results. So in reporting you get these combined items based on the delimited options, as shown in the pie chart.
What to do instead?
If you want to send the individual selections as discrete values to Salesforce, you use the Pardot checkboxes field type synched to the Salesforce multi-select picklist. (Here’s how) This allows more than one selection (even multiple selections captured at different points in time) to sync as individual items.
Which brings us to Gravity Forms, and the reason we started with Salesforce. If we’re not using the multi-select picklist in Pardot, neither should we use it in Gravity Forms, for the same reasons. Gravity forms will submit a delimited list of values from the multiselect picklist field type to your Pardot Form Handler, even if the field type is checkbox.
So instead, we should use the checkboxes option in Gravity Forms to capture multiple responses. This is the only way to get the discrete data we want over to Salesforce.

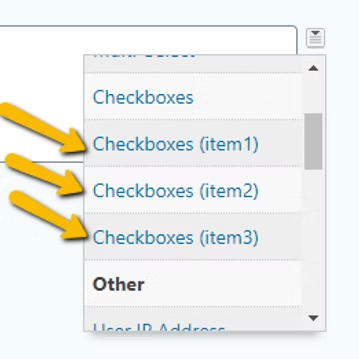
But there’s another little wrinkle in it as well. We can’t just blindly follow the normal formula to construct the URL string of &pardot_field={checkboxes} or we will get the same result of a delimited list. Instead, we must add a url item for each individual checkbox option. Gravity forms allows you to do this in the interface with the drop-down option– so don’t choose the field name, choose each individual item, and make one for each individual option. Simply repeat the Pardot external field name for each option as such: &pardot_field={checkboxes item 1}&pardot_field={checkboxes item 2} and so on.
By doing this, each checkbox shows up in the Pardot checkbox field as an individual option, and will sync to Salesforce’s multi-select field as individual items.
This leads us to our bonus form handler tip, which is: you can submit multiple values to the same Pardot field in a single form handler submission. This has other uses beyond the one described here, which I covered in this post on form handler tricks.
So remember: If you want to populate a multi-select picklist in Salesforce: use these field types:
Gravity Form: Checkboxes –> Pardot: Checkbox –> Salesforce: Mult-Select Picklist
One additional note with Gravity Forms. When submitting a field to a Pardot form handler using the URL redirect method, even though Gravity Forms allows a Label and Value option on a field, by default it’s sending the Label to Pardot. The value field is ignored. So if your field values on your Pardot checkbox don’t match the label on your Gravity form, you must use this workaround to get Gravity Forms to pass the value and not the label:
Instead of this (the default merge field):
{Dropdown:1}
use instead:
{Dropdown:1:value}
![]()



