Does your sales team use Calendly to schedule client meetings? Wouldn’t it be cool to be able to create a dynamic link in your emails that linked to the sender’s Calendly calendar automatically? It’s possible with Pardot’s Handlebar Merge language.

Does your sales team use Calendly to schedule client meetings? Wouldn’t it be cool to be able to create a dynamic link in your emails that linked to the sender’s Calendly calendar automatically? It’s possible with Pardot’s Handlebar Merge language.
The first thing I’ll say before I even tell you how to do this is that if your database isn’t clean from an ownership perspective, then that should be your first objective, because this technique will fail (or at least be sub-optimal) if you don’t have clean record ownership, meaning the records need to be owned, and by an active user. This article discusses that issue in depth.
Now that you have nice clean ownership on your records, how do you create a custom link that opens each sender’s Calendly calendar? The first thing you need to do is understand how calendly links work.
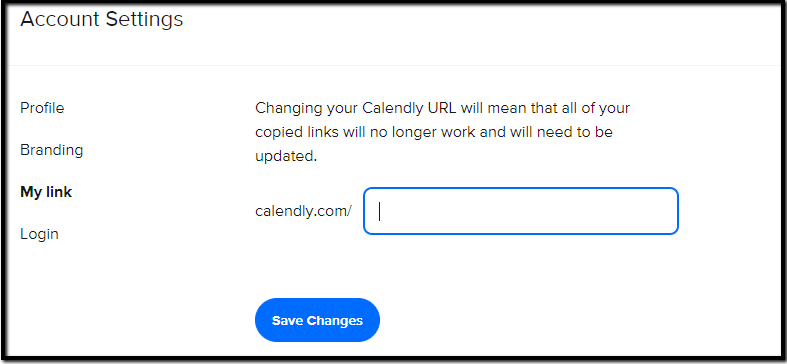
There are two parts of the Calendly link– the “my link” part of the URL, which is set in the account settings section of your account. This needs to be completely consistent for all of your sales team members for this to work. No creativity allowed here. This is going to be the dynamic portion of our link. I recommend for ease of use that “my link” is your sender’s name exactly as it would be rendered in Pardot if you use the {{Sender.FirstName}} and {{Sender.LastName}} HML fields. This is going to coincide your Salesforce user name fields. The trick here is that we have to render it in Calendly either run-together as in JoeSmith or we have to put an allowed separator in between that we are adding to our custom URL consistently– the most common ones are underscores or a dash. Joe-Smith or Joe_Smith. Depending on the commonality of your salespeople’s names, you might have to get creative here. The reason we should use {{Sender.FirstName}} and {{Sender.LastName}} instead of {{Sender.Name}} is that {{Sender.Name}} renders with a space in it, and we can’t use a space in a URL.

The second part of the link is the event type link address. This also should be named consistently among your salespeople if you want to link directly to a specific type of meeting (demo, discovery call, etc.). These event types are best if they are solo reservations and not group reservation types. This is set when you set up an event type.
So now we can construct our our dynamic Pardot Calendly URLs: https://calendly.com/{{Sender.FirstName}}{{Sender.LastName}}/30-minute-discovery-call
If you were using a separator, it would go between the two handlebar sets:
https://calendly.com/{{Sender.FirstName}}-{{Sender.LastName}}/30-minute-discovery-callor
https://calendly.com/{{Sender.FirstName}}-{{Sender.LastName}}/30-minute-discovery-callYou simply insert the URL with the HML variables included when you add your link in Pardot. Pardot will substitute the values for the HML when it renders the link upon sending.
Note that you could just send someone to the person’s “my link” without the event type at all, it would simply show all the available types of events they could book with that person.
So now, if you send an email using the account owner or the lead/contact owner as the sender, it will render the sender’s Calendly my URL link dynamically depending on the sender of the message.
Caveat and warnings here: First, I’ll say it again– you must make sure your records are owned by valid users that will have Calendly links. Create dynamic lists for sending if you have to, but don’t send people to non-existent Calendly pages. Second, Pardot requires you to have a “fallback” general sender in the event that there’s no record owner, but this will not render the link correctly for a fallback address. So you must only use a link like this on emails where you know there is a record owner.
Advanced: Pre-Fill the form on the scheduling page
Using this technique, we can also pre-fill the Calendly form with Pardot merge fields of information we have in Pardot already. This reduces the friction on the signup form by allowing your prospect to simply pick a time and fill out nothing else. This technique works on Calendly’s standard fields, there is reference information here.
Let’s suppose we have a name and email address field on our Calendly form.
We would take our standard URL
https://calendly.com/{{Sender.FirstName}}{{Sender.LastName}}/30-minute-discovery-callAnd add the following variables to it:
?name={{Recipient.FirstName}}%20{{Recipient.LastName}}&email={{Recipient.Email}}Thus:
https://calendly.com/{{Sender.FirstName}}{{Sender.LastName}}/30-minute-discovery-call?name={{Recipient.FirstName}}%20{{Recipient.LastName}}&email={{Recipient.Email}}
This will render the first name and last name from Pardot into the Calendly name field with a space in between (%20 in a URL renders as a space)
If your Calendly form had first name and last name separate, the code changes as follows:
?first_name={{Recipient.FirstName}}&last_name={{Recipient.LastName}}&email={{Recipient.Email}}Conclusion
There is great benefit to making things easy and convenient for your prospects–dynamically creating the link they need and pre-filling forms are two ways to help make things easier. All of this is made possible by Pardot’s ability to dynamically substitute HML variables when it renders a URL.
![]()



